「JINのテーマを使っているんだけど、上の方で記事がスライドして出てくるあれ、私も設置したいんだけど…」
はい、今回はこんな悩みに答えていきますよ!
というのも、私も思っていたので(笑)
JINマニュアルの中から探したり、色々ネット検索してやっと見つけて無事に設定完了!
この記事では記事が次々と出てくるスライドショーの設定方法をお伝えしていきますね♪
もくじ
スライドで記事が出てくるのは「ピックアップコンテンツ」
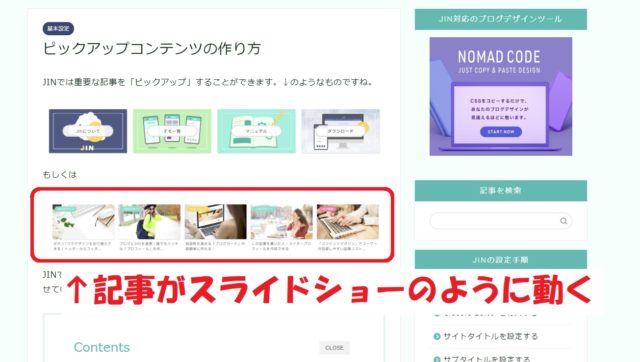
まず、ページ上部でスライドショーのように動いているもののことを、「ピックアップコンテンツ」と呼びます。
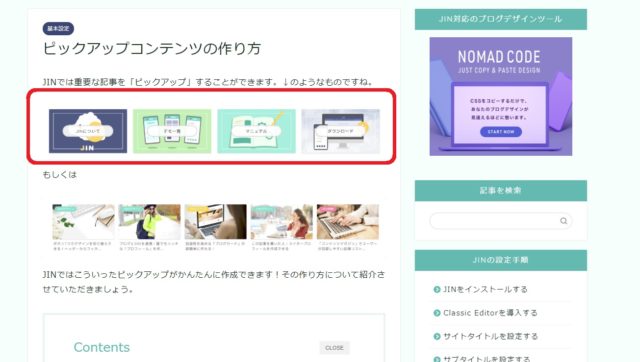
はし、そしてピックアップコンテンツには2種類の表示方法があります。
一つは4つの主要なカテゴリーなどをドン!と表示させておくもの。
そしてもう一つが、今回ご紹介するスライドショー風に表示するもの。
今回は2つ目の「スライドショー」のように設定する方法を、JINのマニュアルよりも詳しく解説していきますよ~
JINテーマでスライドショーを設置するのは2つの手順のみ!
JINのテーマを使っていてページ上部にスライドショー風に記事を並べる方法は、たった2つの手順を踏むだけで設置できます。
手順①:【メニュー】でスライドで表示したい記事を選ぶ
手順②:【カスタマイズ】でピックアップコンテンツのタイプ選択で「記事タイプ」を選ぶ
それでは順番に設定していきましょう。
手順①:【メニュー】でスライドで表示したい記事を選ぶ
まずはスライドショーの中で出したい記事を選んで行きます。
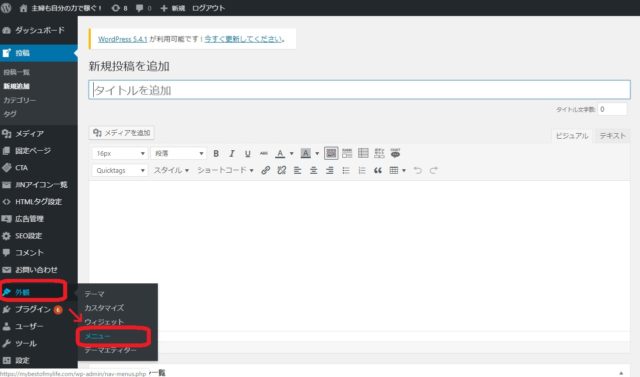
左のダッシュボードから「外観」→「メニュー」へと進みます。
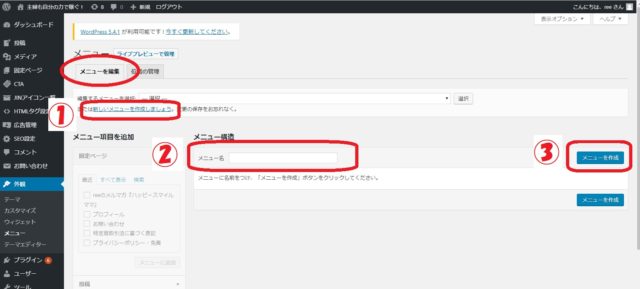
メニュー画面を開いたら、

『メニューを編集』のページの状態で
- 新しいメニューを作成
- メニュー名の入力
- メニューを作成
をしていきます。
「②メニュー名」は自分がわかれば何でもいいので、私は「上部スライド記事(ピックアップコンテンツ)」としました。
メニューの名前を決めたら「③メニュー作成」を押して保存しましょう。
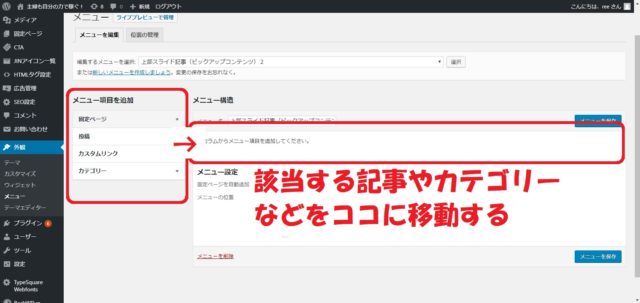
続いてスライドショーで流す記事をメニューの中に入れていきます。

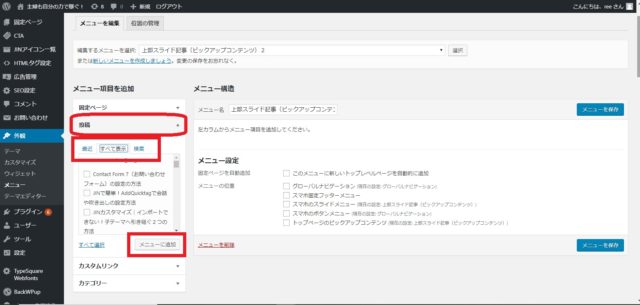
「メニュー項目を追加」の部分からスライドショーで流したい記事を選んで行きます。

選んだ記事にチェックを入れて「メニューに追加」を押していきましょう。
ここでの注意点は
順番は気にしない&一気に選ぼうとしないこと!
はい、私の失敗談です(笑)
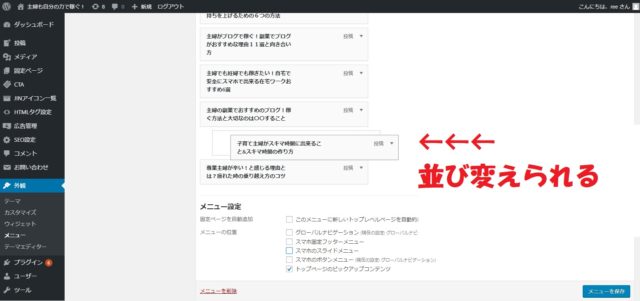
一通り選び終わったら、順番を変えたりして整えます。

該当記事の上で左クリックを押し続けると移動できるので、並び替え出来ます。
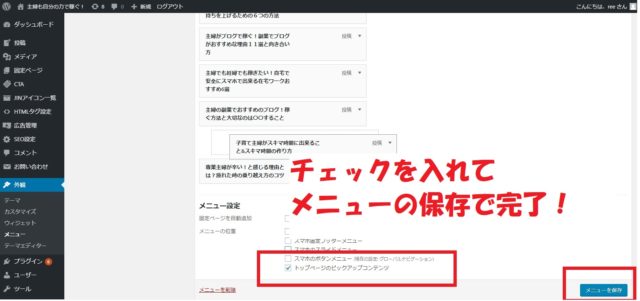
最後に下にある「メニュー設定」の中の「トップページのピックアップコンテンツ」にチェックを入れて

右下の「メニューの保存」を押したら手順①が完了!
手順②:【カスタマイズ】でピックアップコンテンツのタイプ選択で「記事タイプ」を選ぶ
先ほどの手順①で、スライドショーで流す記事が準備出来ました。
続いてブログに設置していく手順を解説していきますね。
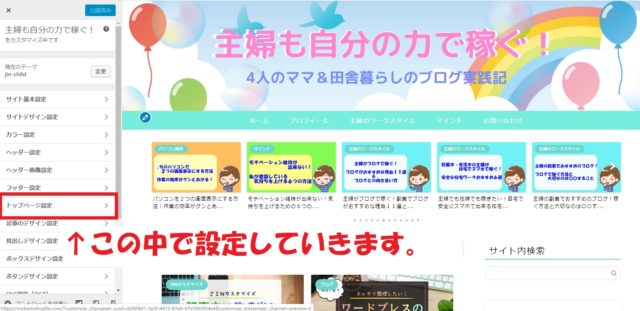
ダッシュボードの「外観」→「カスタマイズ」→「トップページ設定」までいきます。

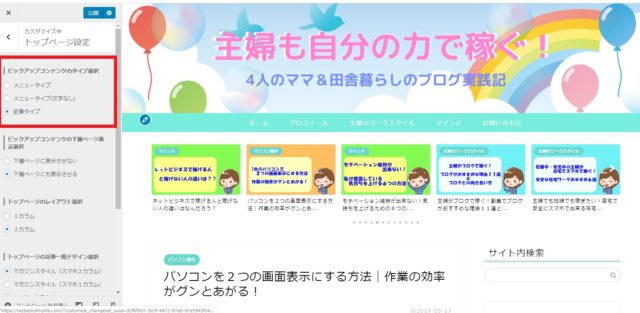
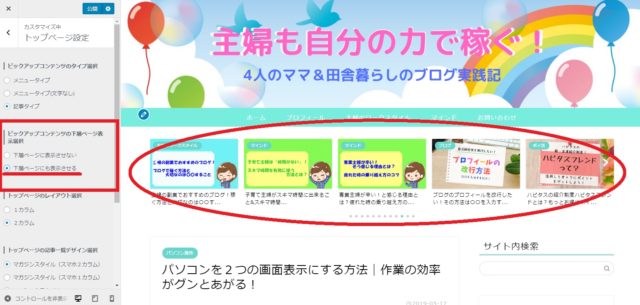
トップページ設定の一番上に「ピックアックコンテンツのタイプ選択」があるので、ここを「記事タイプ」にすると……

やたっ!出てきた!!
んで、今設定した「ピックアップコンテンツのタイプ選択」の下の項目に
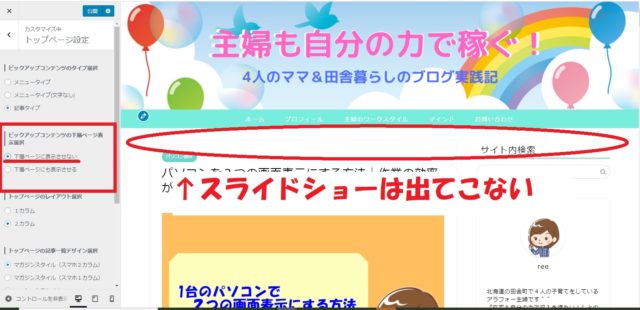
「ピックアップコンテンツの下層ページ表示選択」ってあります。
と思うと思いますが、ここで言う下層ページというのは、
「各投稿記事の上にもスライド記事を流しますか?」ってこと。
【下層ページに表示させない】だと

【下層ページに表示させる】だと

最後に忘れずに「公開」ボタンを押して、きちんと設置されているか、スマホでもしっかり確認してみましょう!
スライドショー「ピックアップコンテンツ」のまとめ
- 表示したい記事を選んでメニュー作成する
- ピックアップコンテンツのタイプ選択で「記事タイプ」を選ぶ
この2ステップで完了です!
ブログ内で動いている箇所があると目に留まりやすいし、ぜひ読んでもらいたい記事を置くことで、自分をもっと知ってもらえたり、収益化にもつながりやすくなります♪
ぜひ、ブログ内をあちこち見てもらえるように設置して、回遊率アップへとつなげていきましょう!


























わかりやすくて助かりました!
うわ~!そう言っていただけると嬉しいです!
これからも失敗談&悩みからの解決した方法をどんどん共有していきますね♪
コメントくださり、ありがとうございました!^^
お世話になります。ワードプレスJINを使用しています。このブログを参考にしてトップページにスライドショーをつけることができました。感謝申し上げます‼︎
いちごさま
無事にスライドショーを設置出来て良かったです!
コメントいただけてとてもうれしかったです、ありがとうございます^^