こんにちは、reeです!
ブログをあちこち見ていると、会話調になっていたり、キャラクターが出てきていたりしていて、心境やセリフ、感情や表情が豊かに表現されていますよね。
というそこのあなた!
JINのテーマを使っていて、『AddQuicktag』というプラグインを使用することで、サクッと自分にも取り入れることが出来ますよ!
最初の設定はあれこれ必要ですが、この一度だけの設定をすることで、記事作成時にはサクサク吹き出しを入れていくことが可能となるので、これほど便利で楽なことはありません。
それでは、手順に沿って一緒に作っていきましょう!
もくじ
AddQuicktagの設定前の事前準備
いきなり入力していくわけではなく、事前に準備しておきたいことが2点あります。
それは
- 使用する画像の準備
- 吹き出しの色や配置などの設定
です。
順に設定していきましょう!
吹き出しに使うキャラクターの画像を用意

まずは、自分が使いたい画像を用意しましょう。
ココナラ![]() でオリジナルアイコンを作ってもいいですし、フリー画像サイトからでもいいです。
でオリジナルアイコンを作ってもいいですし、フリー画像サイトからでもいいです。
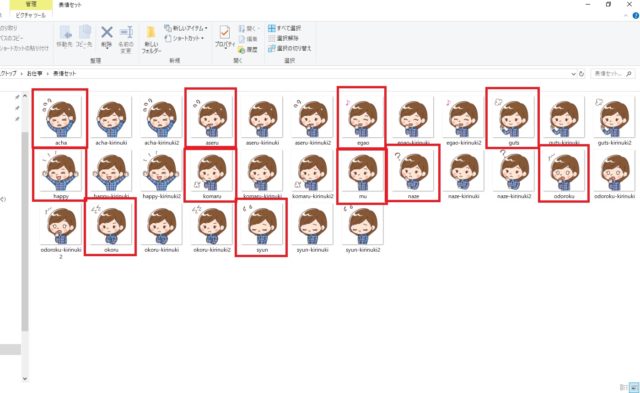
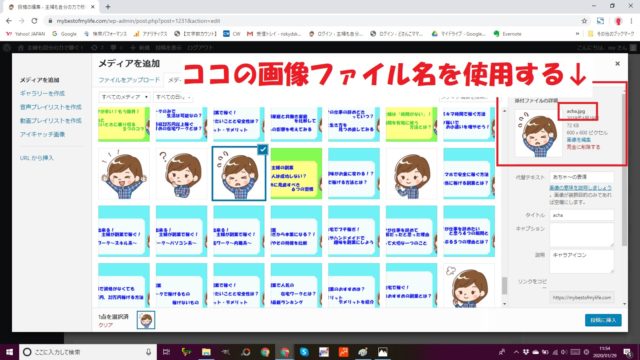
画像が用意出来たら、ワードプレス内のメディア追加で入れておきます。

画像のファイル名を示す『acha.jpg』などというここの部分は、後程使いますのでコピーして控えておきましょう。
吹き出しの色や配置などの設定
次に吹き出しの部分を何色にするのか、右にアイコンを置くのか、左側に配置するのかなど細かな設定をしていきます。
とはいっても
と思いますよね。
大丈夫!JINのマニュアルにとてもわかりやすく説明してくれています!
マニュアルによると、
このコードの日本語部分に該当する情報を当てはめていくだけで、吹き出しの色や配置のコードが出来上がります。
- 画像情報:chat face=”acha.jpg”
- キャラクター名:name=”ree”
- 配置:align=”right”
- 枠の色:border=”blue”
- 背景色:bg=”blue”
- 吹き出しの内容:この吹き出しのコードはこうなっています
自分の使いたい画像のファイル名と、配置や色などのコードを作ったら事前準備は完了です!
いよいよプラグインの『AddQuicktag』へ設定していきましょう!
AddQuicktagをインストール
記事作成時に、簡単に吹き出しを入れていけるとても便利なプラグイン『AddQuicktag』。
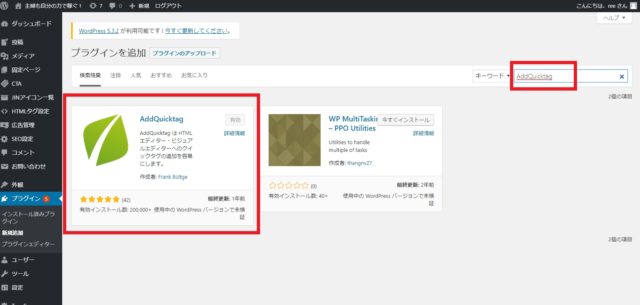
まずはインストールしましょう。

葉っぱのマークのようなアイコンのものです。
インストールしたら有効化します。

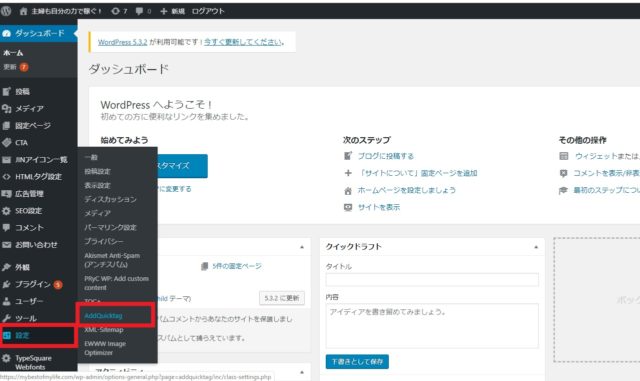
そしてインストール済みのプラグイン一覧の中からか、左側のダッシュボードの設定の中から『AddQuicktag』を呼び出しましょう。
AddQuicktagの設定方法
それでは下準備も整いましたし、いよいよAddQuicktagを作っていきますよ~
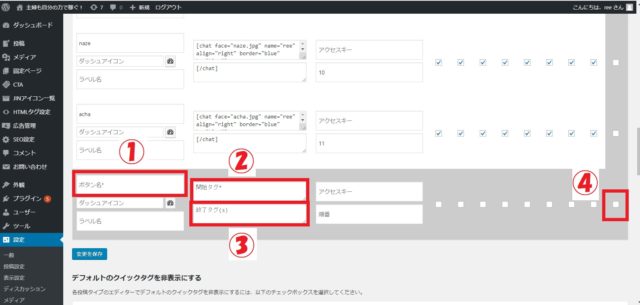
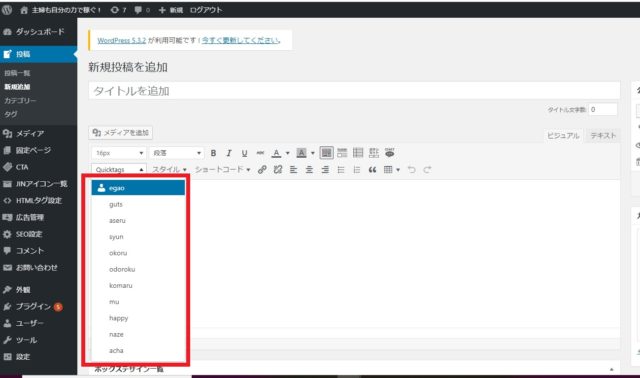
入力画面はこんなページになっています。

その中から4か所、入力していきます。
①ボタン名
いざ吹き出しを使おうとしたときにどの表情のモノか分かりやすいように入力する部分です。
アルファベットでも日本語でも大丈夫。
パッと見てすぐに判断できる名前にしておきましょう。

私は画像ファイル名と同じにしましたけど、日本語で「笑顔」「ハッピー」とかって書いておいた方がわかりやすいかなと思ったので、後日修正しようかな(笑)
②開始タグ
先ほど作った配置や色のコードを入力する部分です。
吹き出しの内容部分の手前までの[カッコ]の部分をコピペしていきます。
③終了タグ
ここには最後の部分の
吹き出しの内容の後ろにある[カッコ]の部分をコピペしていきます。
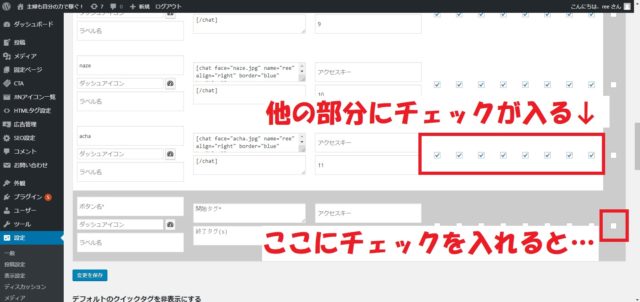
④一番右側にチェックを入れる

最後は、一番右のところにチェックを入れると、他すべての部分にチェックが入ります。
ここまで4か所入力したら、左下にある『変更を保存』を押して登録が完了です!
AddQuicktagの設定は一つずつしか出来ない
一気に次々と入力していきたいところですが、AddQuicktagの設定は一つずつしか出来ないのです……
なので、面倒でも一つずつ、
- 4か所入力
- 変更を保存
を繰り返していきます。
なんて思っちゃいましたけどね。
繰り返すことで慣れる、身に着く、自分の成長につながると思って一つずつ設定していきましょう!
AddQuicktagで会話や吹き出しの設定方法まとめ
以上、AddQuicktagというプラグインを使って吹き出しを簡単に作れる方法をお伝えしてきました。
最初は画像を用意したり、色や配置を決めてコードを用意したりと面倒に感じるかもしれませんが、この設定さえしておけば、今後記事内で吹き出しを入力するときは
ので本当に便利で簡単になりますよ!
吹き出しを使って自分の感情を記事内で表現していきたい人は、絶対に利用するべきプラグインとなっています!
最後までありがとうございました!