いきなり直球の質問です!
みなさん、JINに子テーマあったのって知っていましたか?
私、別な運営ブログではSimplicityという無料テーマを使っていて、そちらでは子テーマがあることを最初にテーマ選びで調べていた時にわかっていたので親子同時にインストールして子テーマでいじっていたのですが、
今回のこのブログ運営ではJINを使っているのですが、なんと運営し始めて半年経つまで子テーマがあることを知りませんでしたぁ!
というのも、昨年作った別なブログ(以下Aブログとしよう)は記事更新を続けていくのが面倒になったという生半可なことをしていたので、
そもそもブログ運営の知識としては何の成長もなく、乏しい状態のまま今年まで来ていたのですね。
そして、再起を図ろうと今年になり新たにこのブログを立ち上げたのですが、その際のテーマを選ぶときに、「有料テーマだけどJINがカスタマイズの面でも使いやすいよ!」という声をたくさん目にしたので、購入してインストールしたのですが、
その時に「子テーマはこちら」とかそんな誘導はなく、
マニュアルの初期設定にすべきこと的な記事にも、テーマインストール後はすぐに子テーマもインストールして、とかもなく
開発者のひつじさん失礼な発言でスミマセン
とにかく、JINの子テーマの存在を疑うこともないまま半年間親テーマのままであれこれとカスタマイズし続けていたというわけです。
で、去年立ち上げたAブログも同じテーマの方が何かといじりやすいからと当ブログと同じJINにしようと思ってSimplicity2からJINにテーマ移行したんですね。(この時点でもまだJINの子テーマの存在を知らず)
で、テーマ以降に伴う設定の変更もせっせとやって。
ブログをもう一度しっかり更新していこう!と心新たにして色々見直しをしていく中で検索していた時に驚きの事実が判明。
と。
もうこのブログも、AブログもJINの親テーマであちこち(いや、そんなに?)いじっちゃっていたから焦ったわけですよ。
さらに、親テーマで色々カスタマイズしているとアップデートで更新したらすべて初期化されてしまうという事実も知り、またまた焦りました。
JINのテーマのアップデートのお知らせもずっと表示されたままになっていたのを、ある意味無視していてよかったなと思っちゃったぐらい!(笑)
何気なしに更新しとこ~とポチッとしてデザインが一瞬でおかしくなったらそりゃもう焦りますもんね(汗)
この記事に来たあなたも同じような状況に陥ってませんか?
え?JINの子テーマの存在を知らなかったのは私だけだって?
そんなぁ~!!!!!
もし今までJINの子テーマの存在を知らなくて、親テーマで色々カスタマイズしていたあなた!
もう大丈夫です!
以下でお伝えする方法でこの悩みは解決します!
ちゃっちゃと子テーマへ移行して親テーマの更新が来ても「は~い更新ですね~」と気軽にポチッと出来るようになっちゃいましょ♪
もくじ
プラグイン「Customizer Export/Import」を使用する方法
この方法は、当ブログのJINの親テーマから子テーマにデータを移す時にやった方法です。
このプラグインは、JINでデザインを着せ替えする機能を利用している方であれば、その時にインストールしている方もいるでしょう。
まだ着せ替えを利用したことがないなどでインストールされていない方は、以下の方法でインストールしましょう。
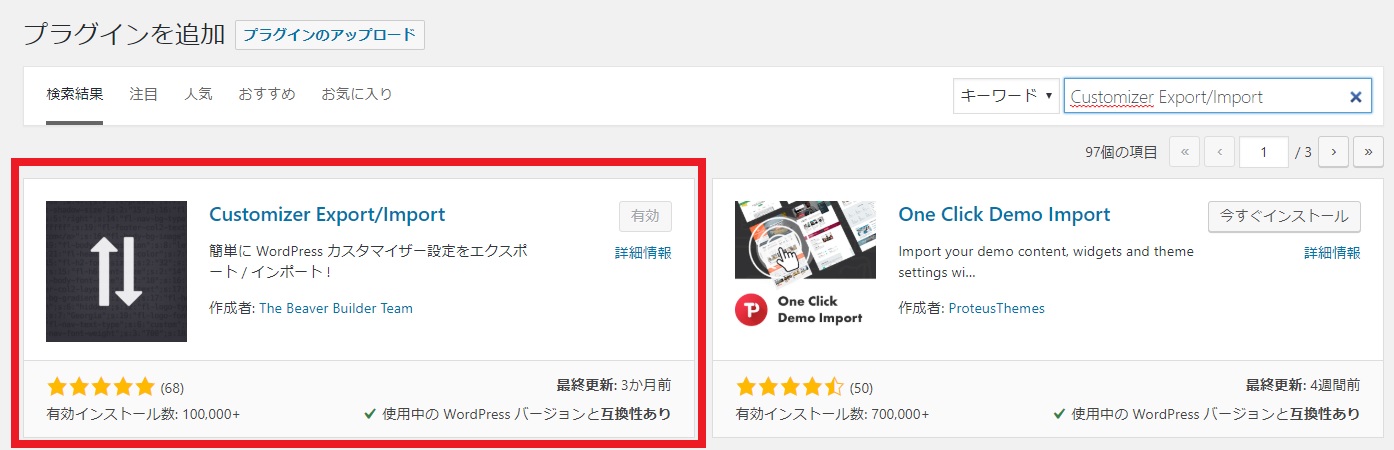
1.プラグイン「Customizer Export/Import」をインストール
左のダッシュボードから「プラグイン」→「新規追加」と進んで、
検索のところで「Customizer Export/Import」と入力して、インストール。

そして「有効化」してくださいね。
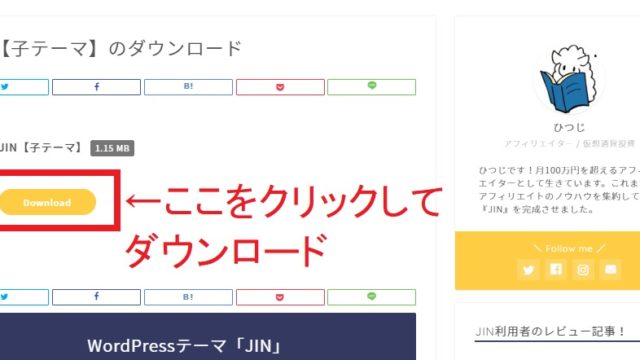
2.JINのサイトから子テーマをインストール
↑↑↑ここから下の画面のような子テーマをダウンロードできるページへ飛びます!

そしてダウンロードしたzipファイルを
「外観」→「テーマ」→「新規追加」→
「テーマのアップロード」→「ファイルを選択」→「今すぐインストール」
の流れでJINの子テーマをインストールします。
※まだ子テーマを有効化しないでくださいね!!
思わずすぐにしてしまった場合、サイトのデザインが変わってビックリしますよ^^;
3.今のデザインをエクスポートする
続いて今の親テーマの状態で設定してきた色やデザイン情報をまるまるっと子テーマへ移動するために、今の親テーマの設定を一時保存しておきましょう。
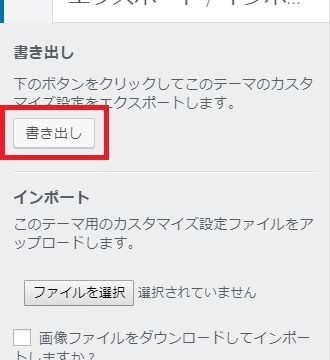
「エクスポート」という作業をしていきます。
「外観」→「カスタマイズ」→一番下にある「エクスポート/インポート」
に行きます。
そして「書き出し」をクリックすると

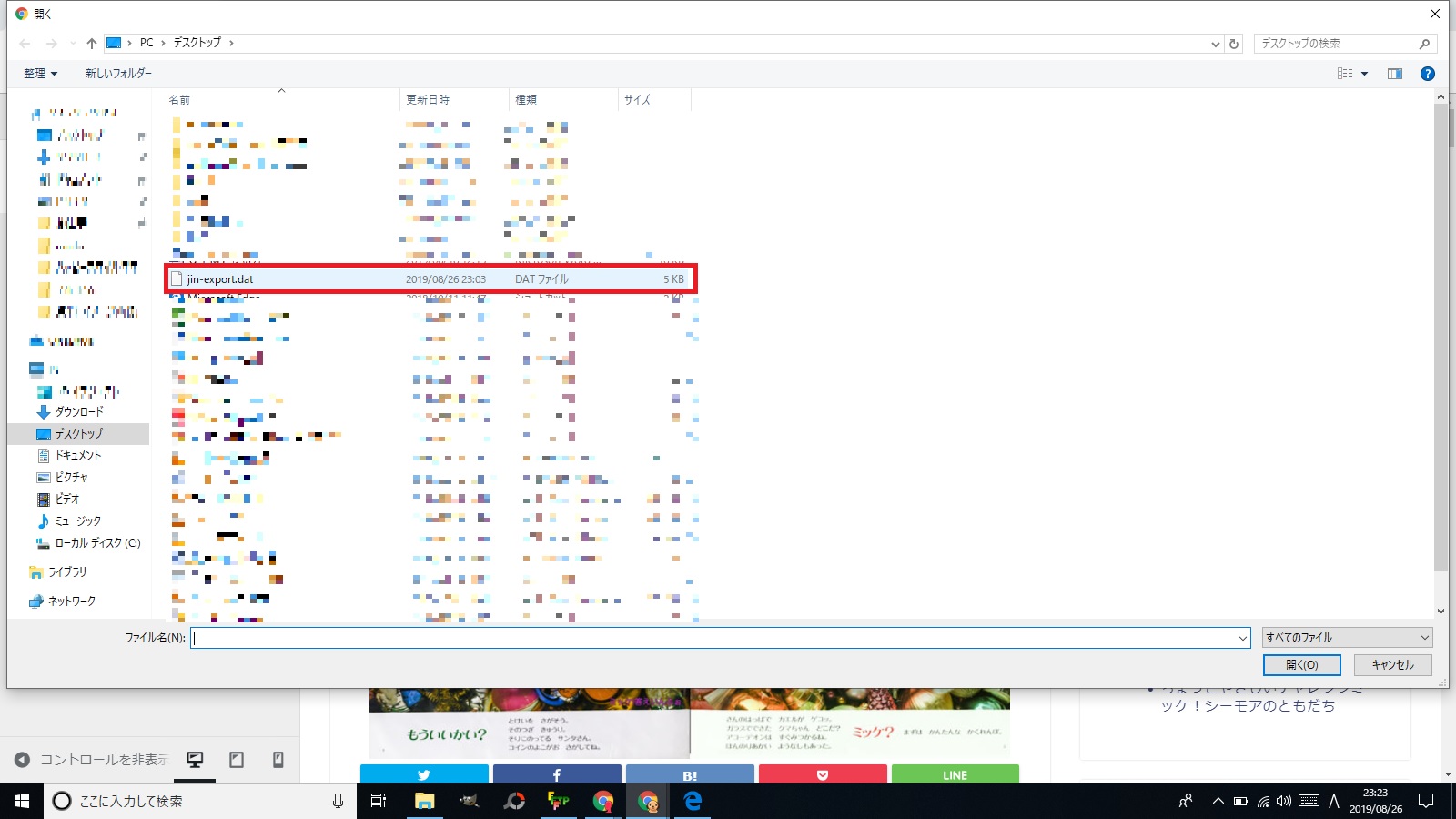
「jin-export.dat」という名前のデータファイルがダウンロードされたかと思います。

ほとんどの人はパソコン内のダウンロードというところに入ったかと思いますので、探してみてくださいね^^
4.jin-export.datを子テーマにインポートする
次に「外観」→「テーマ」へと進み、
「jin-childのライブレビュー」を押します。

※ここでもまだ子テーマを有効化にはしないでくださいね!
焦らない焦らない!
子テーマにしたらこんな感じってことで初期設定のような紺色が基調の色合いで表示されているかと思いますが、そこは気にせずに先ほどの手順と同じ
「外観」→「カスタマイズ」→一番下にある「エクスポート/インポート」
に行きます。
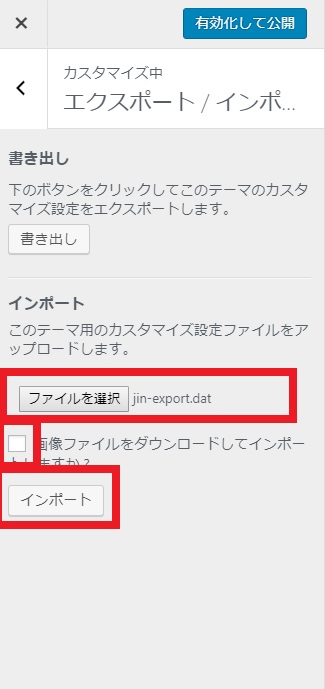
そして今度はインポートの欄の
- ファイルを選択を押して先ほどダウンロードした「jin-export.dat」という名前のファイルを選択
- 「画像ファイルをダウンロードしてインポートしますか?」にチェックを入れ、
- インポートを押します。

すると……
わーお!!!!!
ちゃんと自分が設定していたカラーやデザインに変わったではありませんか!
子テーマ入れていない…と焦っていたのがなんだったのかというぐらい、
案外簡単な方法で設定のデータを移動できたので安心しました!
5.子テーマを有効化する
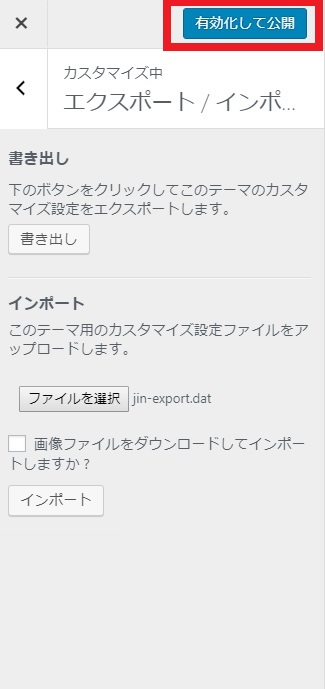
デザインの変更を確認出来たら、最後は
先ほどのインポート画面の右上にある「有効化して公開」を押せば
子テーマへの引継ぎは終了です!

お疲れさまでした!!!
これであなたのサイトは「子テーマ」が有効化になっていることと思います。
そしたら次はいよいよ、親テーマの更新をポチッとすれば更新のお知らせが消えて最新状態になりますね!
あとは安心して、記事作成に取り掛かってください!(笑)
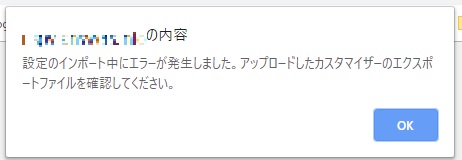
「設定のインポート中にエラーが発生しました。アップロードしたカスタマイザーのエクスポートファイルを確認してください。」とエラーが出てきたときは
先ほどのプラグインを使ってエクスポート・インポートする方法で無事にデータ引継ぎできたのは当ブログだけ。
もう一つのAブログは最後に「インポート」の操作をするとなんと
「設定のインポート中にエラーが発生しました。アップロードしたカスタマイザーのエクスポートファイルを確認してください。」

と出てしまい、カラーや見出しデザインなど引き継がれないのです。
カスタマイザーのエクスポートファイルとは、カスタマイズに設定されている項目を記録するファイルのことを言っています。
色々試してみたり、問い合わせしてみたりして無事に子テーマへ引き継ぎが出来たのですが、
- 最終的に解決した方法
- 問い合わせする中で教えてもらった対処方法
をお伝えしていきますね!
エラーの原因追及に疲れ最後はこの方法で解決
先に結論から。。。
- 今の親テーマで使用しているカラーやデザインなど全ての設定のメモを取る
- 子テーマに入力していって有効化
- 親テーマの更新
という方法でした^^;
なんともまぁ原始的な……と思ってしまうところなんですが、色々対処法をお教えてもらったのにもかかわらず、私の場合には結局解決には至らなかったんです。
なので、とっても面倒な作業でしたけど、
- 「カスタマイズ」を一つ一つ開いてカラーコードや見出しデザインなど設定状況を全部メモしていって、
- 子テーマのライブビューの状態の時にそれらを入力していって
- 同じに表示されるのを確認してから子テーマを「有効化」
しました。
そしてその後、親テーマを最新のにバージョンアップしたのです。
問い合わせから得た色々な対処方法
インポートエラーが出たし、さてどうしようと思い色々検索していったのですが、
一つ一つ今の設定をメモしていって入力するなんて地味な作業がイヤで、なんとかサクサク~と引継ぎ出来る方法はないかと思い、まずはJINのマニュアルへ行きました。
JINマニュアル
ここにインポートが出来ない場合は…ということでエラーの内容とともに3点対処法が載っていましたが、そもそもエラーの内容が今回の私のとは違います。
そしてAブログも、当ブログと同じサーバーを使っていますし、当ブログではエラーも出ずにサクッと「エクスポート・インポート」が出来たのでサーバーではなくAブログ本体の影響と考えました。
あちこち検索して子テーマへの引継ぎ方法やエラーの内容の解明を調べてみたのですが、解決策を見つけ出すことが出来ず。
ちなみに、やってみた方法は
- プラグインの「Customizer Export/Import」のみ有効化、他はすべて停止にして書き出し
- キャッシュが残っていたらと思い、キャッシュをすべて削除してから再度書き出し
などいくつか試しました。
「Customizer Export/Import」のみ有効化にしておく理由は、これを停止にすると、カスタマイズのところで「エクスポートインポート」というのが消えて出なくなってしまうので、そもそも操作が出来なくなってしまうから残しました。
ネット検索から得た方法を色々試したものの、結局はまた
「設定のインポート中にエラーが発生しました。アップロードしたカスタマイザーのエクスポートファイルを確認してください。」
と出てしまうので、
やはりエクスポートファイル内の何がいけないのか、何が障害となっているのを特定するほかないなと思いました。
では一体何がインポートする際にひっかかりになるようなデータなのか。
そこで、JINの問い合わせフォーラムに直接質問させていただきました。
インポートする際にひっかかりになるようなデータが何なのか、その可能性としてあげられるものとして以下のように回答をいただきました。
①JINの標準機能(WordPressの管理画面より「外観」→「カスタマイズ」で表示される「サイトデザイン設定」や「カラー設定」等の左側の設定項目)とCustomizer Export/Importの項目以外にカスタマイズに設定する項目は他にあると、その値が正常に反映されていない可能性もあります。
②JINの標準機能が正常に設定されていない部分は無いでしょうか?
例えば、コンテンツマガジンを表示するカテゴリを選択する時にコンマ(,)を使うのですが、それが複数あるとかそういった予期せぬ設定ミスがある場合正常に反映されない可能性もあります。
③WordPressがデバックモードになっていないか。
WordPressがデバックモードになっている場合、正常に読み込まれない可能性があります。
一度Xserver側からwp-config.phpのファイルをのぞいていただき設定がtrueかfalseのどちらかになっているはずなので確認していただけますでしょうか?
④エクスポートでダウンロードしたファイルをメモ帳などで一度開いてみてください。
何かしらのエラーが表示されていないか一度ご共有していただけると嬉しいです。
ざっくり上記あたりが可能性としてあげられるかと思います。
あと、このエラーはおそらくファイルが存在しない時に表示されるエラーのようですのでサーバー側でファイルのアップロード制限がかかっていないか確認してみてください。
どれもこれもやり方の参考例のURLを添付してくださっていたり、
少し難しい内容かもしれませんが、調べながら対応していただけますと幸いでございます。
何かわからないことがあれば遠慮なくおっしゃってください。
お手数お掛け致しますが、宜しくお願い致します。
とお言葉を頂けて、「なんて優しい対応なの…」と思いながら色々いただいた方法を一つ一つ確認していったのですが、
やり取りする中でどれもこれも問題ないことがわかり、また途方に暮れていました。
でも、カスタマイズのウィジェットをよくよく見ていくと、一つ不思議な現象が起こっていることがわかりました。
実際のAサイトではサイドバーを使用中で「プロフィール」や「カテゴリー一覧」など表示されているのに、
「カスタマイズ」→「ウィジェット」へいくと、サイドバーが出てきていないのです。
今までのSimplicity2では「外観」→「ウィジェット」へといって色々操作していたのですが、JINでは「外観」→「カスタマイズ」→「ウィジェット」から操作可能になってます。
この不具合が原因かもと思い、再度問い合わせフォームにて聞いてみたところ、
そこが原因でエラーになっている可能性はあるかもしれません。
使用しているウィジェットエリアが表示されていないのは問題ですね。
またJINのバージョンの可能性もあるかもしれません。。
一度JINの親テーマのバージョンを最新のバージョンにアップデートした後に表示されるかご確認いただけますでしょうか?
何度もお手数を煩わせてしまい恐縮ではございますが、何卒宜しくお願い致します。
との回答を頂きました。
「親テーマのバージョンを変えちゃったらデザインが初期化されちゃう…
親テーマのバージョンを最新のにしたいから、カラーデザインなど初期化されないように子テーマに引き継ぎたいと思っていたのに、、、」
ともうここで限界を感じました。
そして結局は
- 今の親テーマで使用しているカラーやデザインなど全ての設定のメモを取る
- 子テーマに入力していって有効化
- 親テーマの更新
という原始的な方法を利用して、無事に子テーマに引継ぎした上で親テーマを更新することができました。
また親テーマ更新後に確認してみたところ、サイドバーの部分に使用しているウィジェットもしっかり表示されるようになっていました!
結局、プラグインの「エクスポート/インポート」を使用するのに何が障害になっていたのかはわからないままなのがとてもとても引っかかるのですが……
プログラミングに詳しくない私にはどうすることも出来ません。
また次同じエラーに出会わないようにしたいと願うしかありません^^;
親テーマから子テーマへの引継ぎ方法のまとめ
◆最初からJINのテーマを使用しているならプラグイン「Customizer Export/Import」で楽々解決!
◆別テーマから移動してきた場合に、エラーが出てしまうなら
①色々対処法を試してみる
②それでもだめなら一つ一つメモをとって入力し直していき「有効化」する。
という方法をお伝えしていきました。
もし、このエラーが出たら、ゴチャゴチャと解決方法を試すよりも、ちゃっちゃとカラー番号や見出しデザインなどメモして入力移しをしていった方が早いかもしれませんね^^;
でもでも、ここまで掘り下げて考えるきっかけをもらえてとっても勉強になりました!
もし、この
「設定のインポート中にエラーが発生しました。アップロードしたカスタマイザーのエクスポートファイルを確認してください。」
というエラーが出てきて、こんな方法で解決したよ!
ってのがありましたら、ぜひぜひ教えていただけたら嬉しいです!
このモヤモヤはぜひとも解決したい!
あなたも無事にJINの親テーマから子テーマへ引き継ぎ出来ることを願っています^^
最後までありがとうございました!






















とてもわかりやすかったです!
参考にさせていただきました(*^^*)
コメントありがとうございます!
そう言っていただけるととても励みになります♪
もっと読者さんの力添え出来るようなブログ目指していきますね!
私も親テーマでカスタマイズしていた為、こちらの記事がとても参考・勉強になりました!問題なく子テーマへデザイン移行を成功させることが出来ました。
ありがとうございました(*´ω`*)
mmm様
お役に立てて何よりです!
これからも一緒にブログ運営頑張りましょうね!
こんにちは!ブログ開始して子テーマを後回しにした親テーマに書き続けてました。今回こちらの記事の通り進めたら出来ました。有益な記事ありがとうございました。
きりん様
私もしばらく親テーマでやっていて子テーマの存在を知った時の焦りったらもう半端なかったです(汗)
お役に立てて良かったです!