こんにちは、reeです!
色々なブログを見ていると、ほとんどのブログに「お問い合わせ」がありませんか?
お問い合わせがあると、訪問者から直接あなたに連絡が来ることにより、
・疑問に思っていること
・タメになったこと
・クレーム
などを知ることが出来、それらをビジネスチャンスとしても活用できたりします。
設定方法はとても簡単に出来てしまうので、ワードプレスを立ち上げたら最初のうちに設定してしまいましょう!
お問い合わせフォームがあることで「信頼できるサイト」だと思われますよ^^
もくじ
Contact Form 7のインストール
それではまず、ダッシュボードの「プラグイン」という項目の「新規追加」をクリックします。
検索の部分に「Contact Form 7」と入力するとこのようなプラグインがでてくるはずです。

この富士山マークが目印です。
見つけたらインストールして、「有効化」にしておきましょう。
Contact Form 7の設定手順
インストールと有効化が終わり、続いてブログに「お問い合わせ」を設定していきます。
有効化するとダッシュボードに新しく「お問い合わせ」という項目が出来ていますので「新
規追加」をクリックしてください。
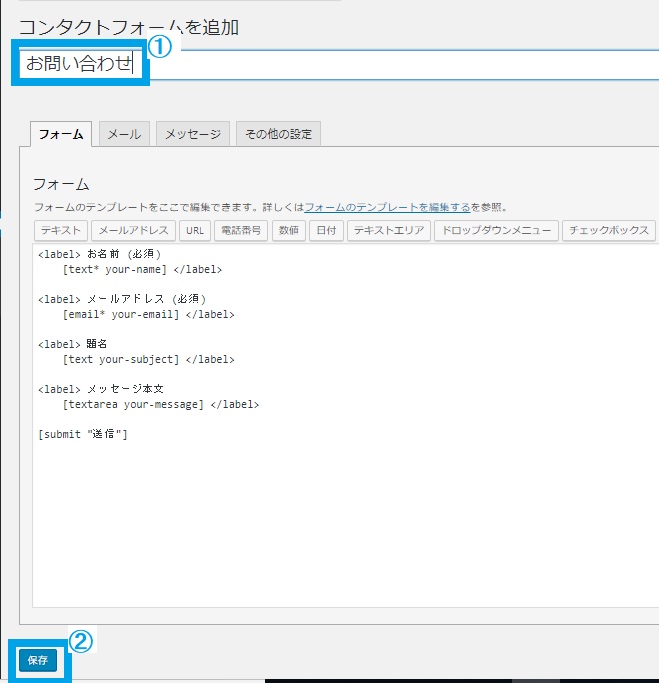
「ここにタイトルを入力」という箇所に「お問い合わせ」と入力してみましょう。
あとで名前の変更も可能です^^

フォームの中身は何もいじらなくて大丈夫です。
そして忘れずに「保存」を押してくださいね。
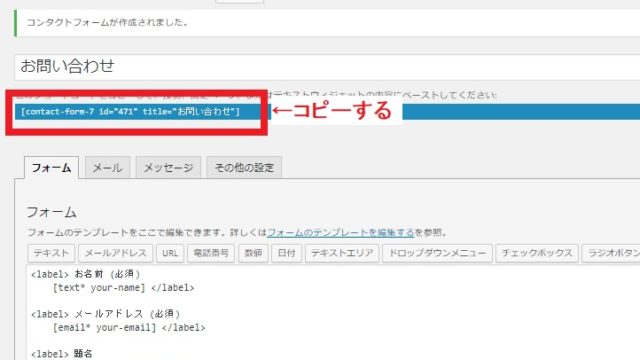
すると次にコードが出るのでコピーしてください。
コピーしたらそのまま左側のダッシュボードの「固定ページ」の「新規追加」をクリックします。

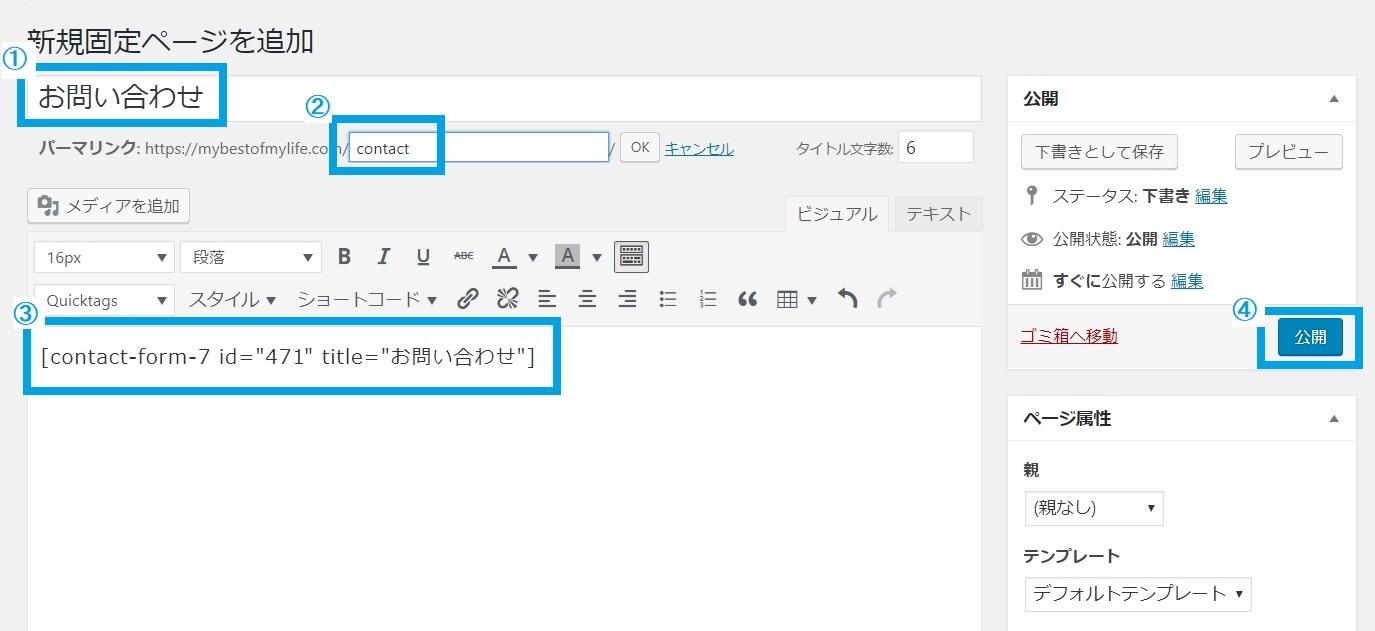
- 今回はタイトルに「お問い合わせ」と入力。わかりやすいタイトルであればなんでもいいです。
- パーマリンクは最初「お問い合わせ」と出てくるかと思いますが、日本語だと文字化けしてしまうことがあるので、アルファベットが理想です。「contact」がいいかと思います。
- 先ほどコピーしてあったコードを本文中に張り付けします。
- 「公開」ボタンを押します。
するとお問い合わせフォームが出来上がります!
こんな感じです。簡単に出来ましたね!

以上で設定は終わりです。
お問い合わせをメニューに追加する方法
次に、この出来上がったお問い合わせ固定ページを「メニュー」に追加していきましょう。
目立つところにお問い合わせフォームがあった方がわかりやすく親切ですよね^^
左側のメニューの「外観」の「メニュー」をクリックしてください。

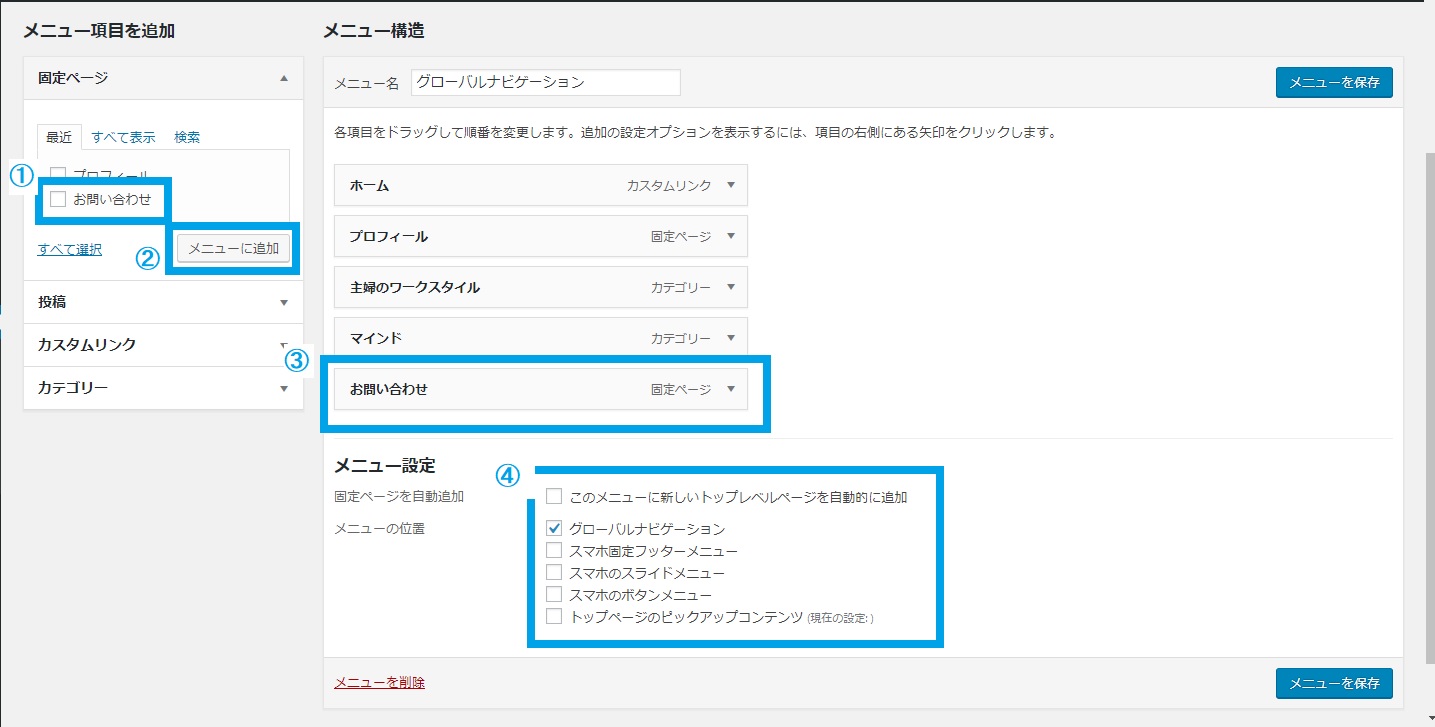
- 「お問い合わせ」にチェックを入れて
- 「メニュー」に追加をクリック
- メニュー構造に「お問い合わせ 固定ページ」が出現するので
- 該当箇所にチェックを入れて
- 右下の「メニューを保存」ボタンを押します。
これでメニューにお問い合わせページが設定出来ました!
完成後はこのような感じです。
サイトを表示して確認してみてください^^
おわりに
初めてのことだと何をやるにもこれでいいのかな?とドキドキしますが、一つ一つ設定していけば大丈夫。
不明な点がありましたら、お気軽にお声かけくださいね!
最後までお読みいただき、ありがとうございました!