こんにちは、reeです^^
色々なブログを見ていると
- いつも記事の本文の上に同じ画像があるなぁ
- いつも記事の下にオススメ特集やメルマガ登録があるなぁ
なんて思うことありませんか?
もしくは、自分がブログを運営していて
- 記事下に特定のおすすめの商品を紹介したい
- メルマガやLINE公式アカウントの紹介をしたい
なんて思うことも。
いちいちそれらを記事作成時に設置していたら大変ですよね。
しかも「修正したい」なんてことになった時に、記事数がたくさんあったら…
もう恐怖でしかありませんよね^^;
そんなあなたにとっても便利なプラグイン、あります!
この記事ではそのプラグインの紹介と実際の設定方法を詳しく解説していきますね!
もくじ
記事の上下に定型文や画像を挿入できるプラグイン『PRyC WP』
この『PRyC WP: Add custom content to post and page (top/bottom)』というプラグイン、本当に便利です!
色々な種類のブログがありますが、人によってそれぞれ設置したいものが変わりますよね。
オススメ記事だったり、収益化狙いの記事だったり、メルマガ登録の紹介だったり。
これらがどれもこれも叶えてくれるのがこの『PRyC WP: Add custom content to post and page (top/bottom)』というプラグインなんです。^^
それではまずインストールするところからいきましょう。
『PRyC WP: Add custom content to post and page (top/bottom)』の準備
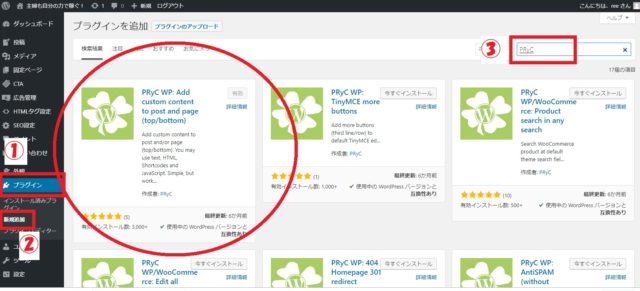
まず左の「ダッシュボード」から
「プラグイン」→「新規追加」へいきましょう。
そして右上の検索欄に「PRyC」と入力すると……

なんとまぁ同じアイコンのものが大量に出てきましたよ(笑)
さすがにビックリ!
色々あって思わず迷ってしまいそうですが、
『PRyC WP: Add custom content to post and page (top/bottom)』
となっている一番最初に出てきているものを選び、「インストール」と「有効化」します。
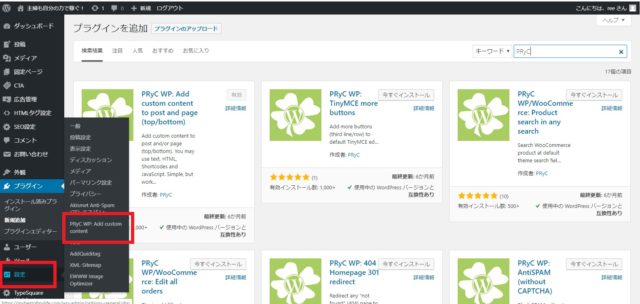
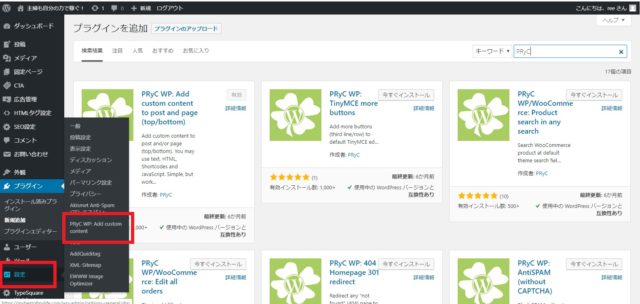
すると、「ダッシュボード」の「設定」を開くと

無事に『PRyC WP:Add custom content to post and page (top/bottom)』がインストールされました!
『PRyC WP: Add custom content to post and page (top/bottom)』の入力方法
先程お伝えした
「ダッシュボード」→「設定」→「PRyC WP: Add custom content~」
を選びましょう。

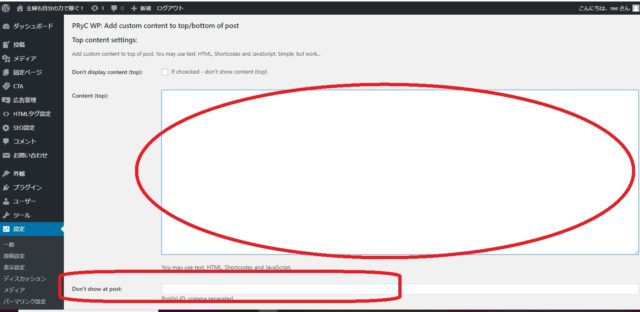
そうすると、

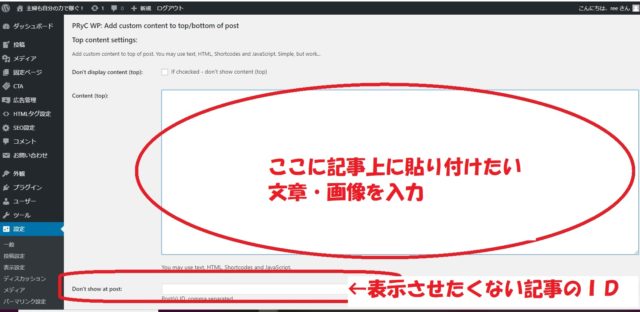
大きな枠が出てきますね。
この中に色々と詰め込んでいきますよ~
それぞれの入力欄の意味はこうなります。
content(top):記事の上に表示させたい内容
Content(bottom):記事の下に表示させたい内容
Don’t show at post:表示させたくない記事のID
それぞれの必要項目を入力したら下にある『変更を保存』を忘れずに押してくださいね!
そして必ずすぐにスマホなどできちんと思い通りに表示されているかを確認してみましょう!
『PRyC WP: Add custom content to post and page (top/bottom)』の入力例
それでは具体的にどんなふうに入力していけばいいのかを説明していきますね。
基本的にはここの大きな枠内に入力していくだけです。

文字のみ入力したい場合
まず、文字のみ入力したいときは、そのまま設置したい文字をずらずらと入力していけばいいです。
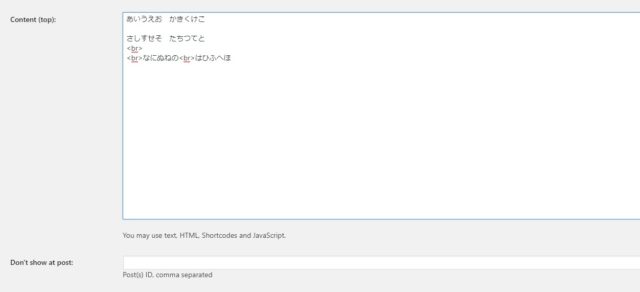
例えばこんなカンジに。

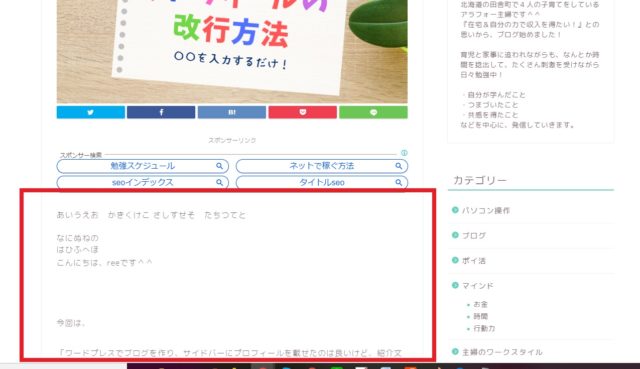
するとブログではこんなふうに表示されています。

あららら、
書き出しの「こんにちは、reeです^^」
と直前の「はひふへほ」が立て続けに続いてしまっていますね。。。
これでは見づらいですし、改善する必要があります。
<br>を入力して改行、一行あけて見やすくしよう!
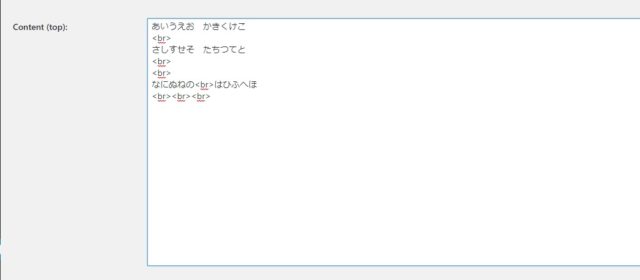
はい、これはどういうことかというと、入力例のところに出てきていた<br>なんですが、
これを入力している部分を見てみると
- 「たちつてと」と「なにぬねの」の間は1行あいている
- 「なにぬねの」と「はひふへほ」の間は改行されている
ことがわかりますね。
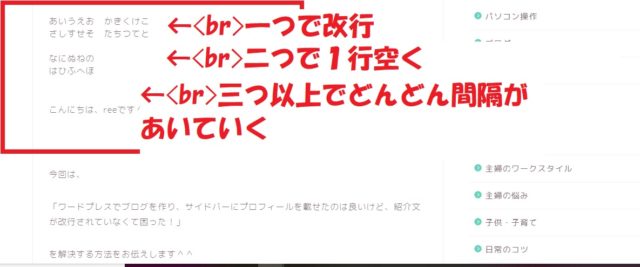
つまり、<br>を1つ入れると改行され、
<br><br>と2つ入れると1行開けてくれる
表示になるんです!
逆に<br>を使わずに入力をしていくと、PRyCの枠内で改行する入力の仕方をしていても、実際の表示では改行されずにただ文字列が並んでしまうのです。
あいうえお かきくけこ さしすせそ たちつてと
の部分ですね。

「かきくけこ」と「さしすせそ」の間にはPRyC WP: Add custom content to post and page (top/bottom)の入力時では改行していましたが、
実際の表示を見ていると
ただ横にならんでしまっていましたよね。

ですので、
実際の表示させるときに
改行したいのであれば<br>を入れてあげてくださいね!!
では、実際に修正してみましょう。
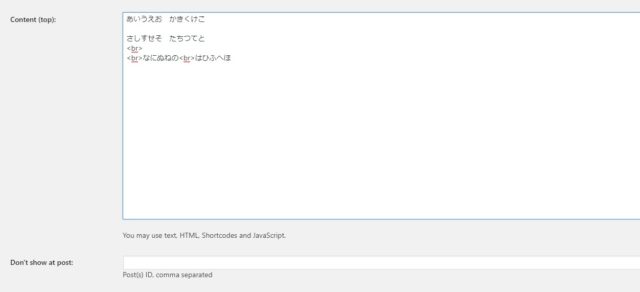
PRyC WP: Add custom content to post and page (top/bottom)内での入力を以下のようにしてみました。

すると実際にはどんなふうに表示されているかというと、、、

といった表示になります!^^
自分のブログのデザインに合わせて間隔を変えたり調整してみてくださいね!
画像を設置したい場合
続いて画像を設置したいときの入力方法をお伝えしていきます。
画像は文字とは違ってコードを入力していかなければいけません。
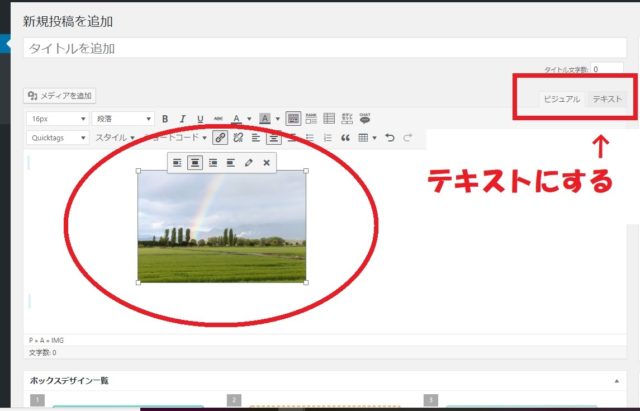
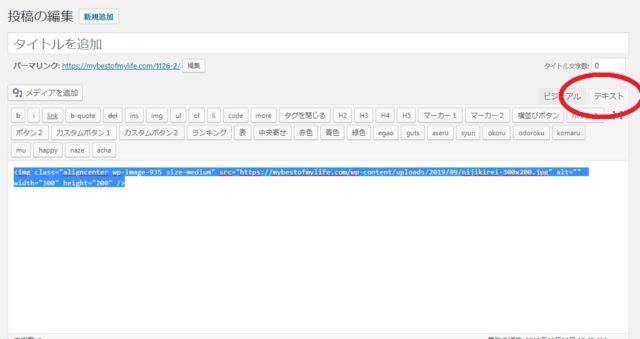
記事作成時は右上のを普段「ビジュアル」にして入力していると思うんですけど、
その横の「テキスト」にした時に表示されているあのアルファベットと数字や記号の文字列のことですね。
画像を記事内に張り付けたときにその画像に対してコードがあれこれと割り当てられています。
そのコードをそのままコピーしてPRyC WP: Add custom content to post and page (top/bottom)内の大きな枠内に張り付けてあげると画像が表示されますよ^^
ということが疑問に出てきますよね。
そのコードの調べ方をお伝えしていきます。

新規作成でもどこでもいいので、まずは該当する画像を用意してみましょう。
- 「メディア追加」して該当する画像を貼り付ける。
- その画像をクリックして四隅が□マークが出て画像が選択されている状態になっているところで右上を「テキスト」にする。
するとこんな風に画像の部分が青になっているはずです。

この青い部分をコピーしてPRyCの大きな枠内に張りつけてみると……

ほら、無事に表示されました!!!
けれど、ただ画像を置くだけではなく、
- 特集記事・オススメ記事へ誘導させる
- メルマガ登録へ誘導させる
など別ページに移動させたい場合には、
先に画像にリンクを貼り付けた状態でこの操作をすると、PRyC WP: Add custom content to post and page (top/bottom)での設置も簡単に出来ますよ^^
その方法は、
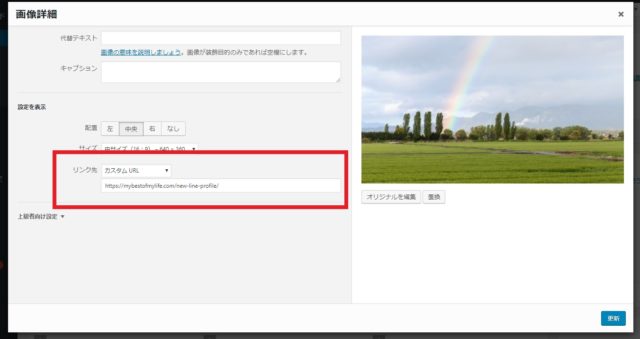
先に画像にリンクを貼り付けておきます。

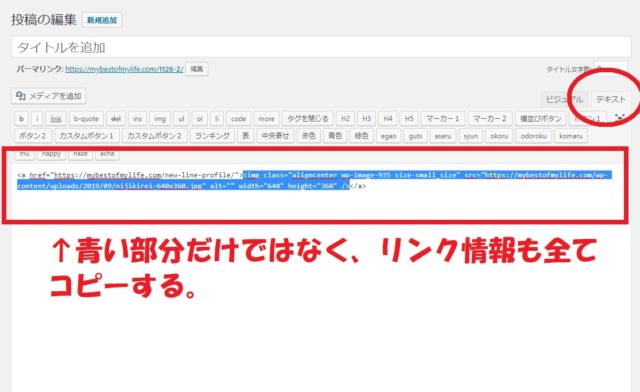
この状態の画像を選択して「テキスト」表示にしてみると……

上記のような表示になります。
青いラインの部分はあくまでも画像のコードのみを示しています。
リンク先の情報が青い部分の前後にまたがって表示されているので、その部分全てをコピーしてから、PRyC WP: Add custom content to post and page (top/bottom)の大きな枠内に張り付けてくださいね!
Don’t show at post:表示させたくない記事のID
記事上だったり、記事下だったり、それぞれ個別に表示させたくない記事を指定することが出来ます。
例えば、各記事の下に特集記事を設置したい時。
それぞれの記事にオススメ記事や情報をまとめた特集記事を最後に紹介するとしますよね。
それぞれの記事には来てくれた人の回遊率アップにも繋がるし、記事の最後に特集記事を設置するのはとても効果的と言えますが、
その特集記事の下に同じ特集記事が紹介されていたらおかしなことになってしまいます^^;
そういった場合には表示したくない記事のIDを『Don’t show at post:』に入力しておけば表示されなくなります^^
あなたのサイトの状況に合わせて活用してくださいね!
まとめ『PRyC WP: Add custom content to post and page (top/bottom)』の入力方法!
文字と画像の入力方法をお伝えしてきました。
- 改行や1行あけたいときは<br>を入力する。
- 画像の場合はコードを入力する。
- 画像にリンク先があるときは先に画像にリンクを貼った状態で該当部分を全てコピーする。
- 表示させたくない記事にはその記事のIDを入力しておく。
以上を意識して操作するとあっという間に自分の思い通りのブログが出来上がります!
1記事1記事設置したり修正したりしなくてもいいので、PRyC WP: Add custom content to post and page (top/bottom)はとても便利ですよ!
- オススメ商品を紹介する
- 特集記事を設置する
- メルマガやLINEを紹介する
など、ぜひあなたのブログにも取り入れてみてくださいね!
最後までありがとうございました!