こんにちは、reeです。
ブログを運営していると、とにかくよくエラーに出くわします。
ホントにしょっちゅう。
今回は、別な運営サイトでメディアに読み込めない!
「アップロード中にエラーが発生しました。後ほどもう一度お試しください。」
と出てしまい、画像が追加・表示されなくなってしまったんです。
画像ありきで成り立つサイトなのに、画像が使えなくなったらホント話にならない事態でして、なんとしても不具合を修正しなければとあちこち検索していたのですが、なかなか解決に至らず途方に暮れていました。
今回はいくつか試した中で、この方法で私のサイトは無事に復活したので、その経緯をここにのこしておこうと思い、記事にしました^^
もくじ
ワードプレスのメディアが読み込まれない
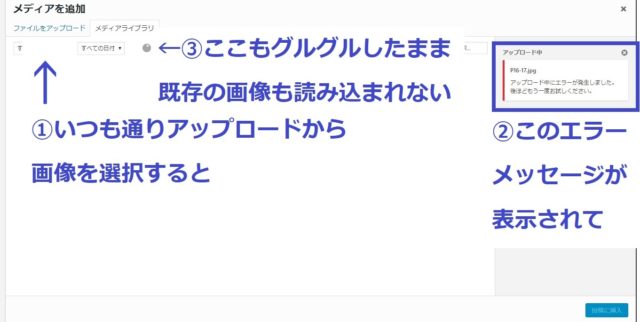
いつも通り
「ファイルをアップロード」から画像を選択すると……

②のように、エラーの表示が!
「アップロード中にエラーが発生しました。後ほどもう一度お試しください。」
とのこと。
と疑問だらけでした…
しいていうなら……
データベースを移動したので、その影響かもしれません
投稿画面からがダメなら、左のダッシュボードの「メディア」→「新規追加」でアップロードしようにも『処理中』から動かず。

さらに、
そもそも既存の画像たちも表示されなくなってしまった。

さてさて、どうしたものかと途方に暮れていました。。。
さらにはプラグイン『EWWW Image Optimizer』の更新エラー
プラグインの一覧へ行ってみると、画像のファイルサイズを最適化してくれるプラグイン『EWWW Image Optimizer』が更新できるとなっていたので、
「あ、最新のに更新していなかったからかな~」と思い更新ボタンを押すと、なんとエラーに!
スクショを取り忘れたので画像はないのですが、以下のようなエラー内容でした。
(翻訳や検索のためコピーはしていた)
更新失敗
: {“success”:true,”data”:{“update”:”plugin”,”slug”:”ewww-image-optimizer”,”oldVersion”:”\u30d0\u30fc\u30b8\u30e7\u30f3 5.0.0″,”newVersion”:”\u30d0\u30fc\u30b8\u30e7\u30f3 5.1.1″,”plugin”:”ewww-image-optimizer\/ewww-image-optimizer.php”,”pluginName”:”EWWW Image Optimizer”}}
プラグインの更新でエラーになったことなんてなかったし、今メディア画像がおかしいって状況なのに
あっちもこっちもなんなのもぅ!
と思っておりました。
検索して出てきた対処法を色々試してみた
「アップロード中にエラーが発生しました。後ほどもう一度お試しください。」
「ワードプレス メディア 読み込まれない」
「ワードプレス 画像 表示されない」
などで色々検索して出てきた対処法を試していきました。
- プラグインの影響確認
- ブラウザのキャッシュの確認
- サーバーとの接続不良
- wp-config.phpに魔法のコードを追加
- admin-ajax.phpファイルの修正
- functhins.php空白を削除する→これで解決!(記事内のここまでワープするならクリック)
などがいろいろ上がっていました。
最悪はワードプレスを入れ直すなんてことも……
このまま待っていても投稿できないし、全然プログラミングなど詳しくない私でもやってみるっきゃない!と思い、一つ一つ試していきました。
プラグインの影響確認
不具合が出たらよく聞くのが、プラグインを一つ一つ停止して確認していきましょうってこと。
こんかい影響ありそうなものはやはり「EWWW Image Optimizer」ぐらいだよなぁ、と勝手に思っていて、これを一度停止してみるも状況変わらず。
また、有効化しても同じく状況変わらず。
だた、先ほど更新したときに出ていたエラーはなくなっていて詳細を見ると無事に更新されているようでした。
とナゾが残りますが、まぁいいかと。(いいのか?!(笑))
他の方法も試してダメだったらこのプラグインやまたほかのプラグインも停止も試してみようと思い、次の方法へ。
ブラウザのキャッシュの確認
これもよく「キャッシュが残っていると不具合やエラーが生じることがある」というので、削除してみてからまたサイトにログインし直してみましたが、やはり状況変わらず。
サーバーとの接続不良
画像をたくさん扱うサイトなので、容量がいっぱいになっちゃったかなと思ったりしたので、使用容量確認したり、PHPなど高速化するバージョンが古いのかなと思ってみてみましたが、特に問題もなさそうでした。
wp-config.phpに魔法のコードを追加
いや、実は最近このサイトのデータベースを移動する作業をしていて、ユーザー変更などの記載で「wp-config.php」をいじっていたので、該当箇所以外触らないようにしていたけど何か不具合が起きたのかもと思い、またまたアクセスして、魔法のコードを追記してみました。
define('CONCATENATE_SCRIPTS', false );
というものをwp-config.php内に追加するだけって方法です。
ちなみに追加する場所はどこだろうと探しましたら
中盤を少し超えたあたりに
define(‘
define(‘
define(‘
………
とたくさん並んでいる箇所が出てくるので、その最後に入れるとなっていたので入れました。
そう、この魔法でなおってくれ!(笑)と信じて追加してみましたが、はい、残念ながら状況は変わらず。
ここでもキャッシュが残っているのかもと思いキャッシュのクリアをしてもやはりダメでした。
admin-ajax.phpファイルの修正
詳しくない初心者がここまでやるのもこわかったのですが、もうやってみるっきゃない!と突き進んでこちらの方法も試してみました。
こちらもファイルの書き換えになりますので、注意が必要です。
FTPソフトや、サーバーのファイルマネージャーから
「ドメイン」→「public_html」→「wp-admin」→「admin-ajax.php」にいきます。
そしてその「admin-ajax.php」内に出てくる
@header( ‘Content-Type: text/html; charset=’ . get_option( ‘blog_charset’ ) );
という部分を見つけて、この部分を
if(in_array($_POST['action'], array('query-attachments', 'send-attachment-to-editor'))){@header('Content-Type: application/json; charset=' . get_option('blog_charset'));}else{@header( 'Content-Type: text/html; charset=' . get_option( 'blog_charset' ) );}にするというもの。
サイトが表示されなくなったらどうしよう……
これでも直らなかったらどうしよう…
とドキドキしながら入れてみましたが…はい、変わらず。チーン。。。
「functions.phpの空白を削除する」で解決!!
あんなにいろいろ試してきたのに、私はこれで解決しました!!
というのも、ここを確認するのはもっと他のを試す前に一度確認していたんですよ。
けれど、確認する視点がずれていたようで、気付かなかったんですよね。。。
気付いていたら、上記のようなあれこれを試さなくてもサクッと解決していただろうにと。
パソコンをシャットダウンしてまた起動したら復活していないかな~なんて待つこともしなくてよかったのに。
と今更過ぎた時間は戻せないので、これも経験!と割り切るしかないのですが、
そう、その「functions.php」の空白の確認というのは、
1,2行目が空いているとかではなくて、
1行目の最初にあった空白のことだったんです!!
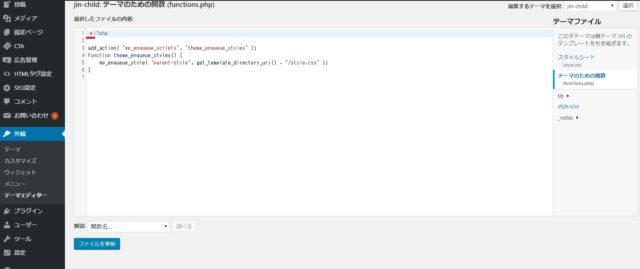
ダッシュボードの「外観」→「テーマエディター」へいって
右にあるテーマのための関数「functhins.php」を開きます。

上記画像を見ると、そもそも見方がわからないので何が「余計な空白」なのかわからなったんですが、よくよく見ると……

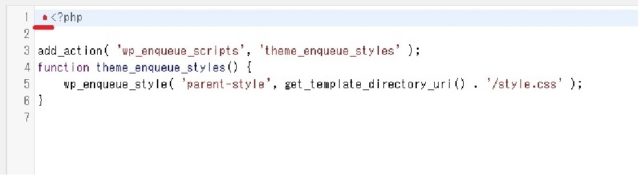
最初の一行目に、何やらなぞの半角スペースと赤い点が。。。
赤のアンダーラインの部分です。
(すみません、解決後に再現する時には黒い点しか置けなかったので手書きで赤い点にしています^^;)
この空白なんか変、と思い、空白と赤い点を消して『<?php』が一番最初に来るようにしてファイルを更新。
そしてもう何往復目だろうと思いながらメディアライブラリへ行ってみると……
丸2日ぐらい戦ってきたのがやっと解決しました!!
にしても、そもそも「functions.php」内の内容もよくわからいのに触るの怖いですよね(><)
そして、1行目だけではなく5行目だって最初に空白があるけども…
ここはこのままでも問題なく動作しているので放っておきます^^;
「functions.php」内の余計な空白を削除する
と言われても、どこが「余計な空白」なのかわからないと対応しようがないよなと今回思いましたので(ホントあちこち検索しまくった…)
ですので「余計な空白はここっ!」というのを記事にさせていただきました^^
ワードプレスのメディアが読み込まれない時の解決法のまとめ
色々な解決法はある中で、私は
「functions.php」内の余計な空白を削除する
で解決しました!
「functions.php」内の頭に余計な点があったり、1行目からではなく3行目からコード入力がされている場合には、そのすき間を埋めることで解決できるかと。
同じエラーで困っている人の解決の手助けになれば嬉しいです^^
最後までありがとうございました!





















reeさん初めまして。
私はreeさんと同じで画像が表示されなくて2日苦戦していました。
reeさんのブログに書いてあった通りfunction.phpを確認したところ3行目からコードを書いていたのが原因でした。
reeさんのブログに出会っていなかったらもっと時間がかかっていたと思います。本当に助かりました。ありがとうございます。
minmiさま
ご連絡くださってから1か月も空いてしまい大変失礼いたしました。
うわ~お役に立ててものすごく嬉しいです!!!
自分の失敗とその解決策がまた誰かのお悩み解決につながるのは本当にうれしい…涙
一緒にブログ運営頑張りましょうね!!
reeさんはじめまして!丸一日悩んでたことが解決しました!一行目にコメントを入れていたことが原因だったみたいです!このブログをみて修正したところ無事解決しました!検索を入れると薄いノウハウが上位に上がってくる中この様な有益なブログがもっと広まってほしいなと願ってます!ありがとうございました!
はじめまして^^
同じ悩みでお困りの方のお役に立ててとっても嬉しいです!
こちらこそ、コメントありがとうございました^^