こんにちは、reeです^^
ワードプレスでブログを作り記事を投稿する際に、画像を使用する方がほとんどだと思います。
そしてその画像を「メディアを追加」→「アップロード」をするときに
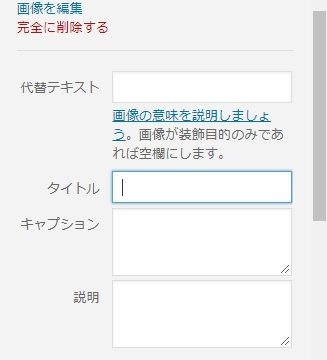
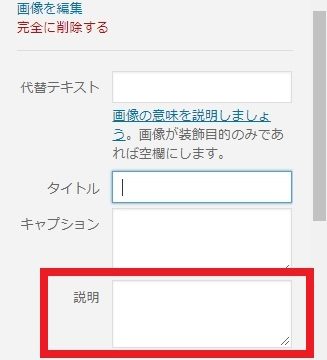
以下の画像のように色々設定項目が出てきますよね。

ここって何か意識したことってありますか?
このもっと下に出てくるサイズやリンク設定などは意識することがあっても
この入力部分はそのままスル~してしまっている人が意外と多いのでは?
今回はメディア追加で画像を保存する際に出てくる
- 代替テキスト
- タイトル
- キャプション
- 説明
について一体どんなものなのか、SEO的にどんな効果があるのかなど解説していきます。
もくじ
メディアで出てくる4つの項目
繰り返しになりますが、このメディアでの説明は4つあります。
- 代替テキスト
- タイトル
- キャプション
- 説明
でしたね。
これらはGoogleでも入力を推奨しています。
ただ単に文章の区切りだからと言って画像を使用する場合もありますが、そんなときでもその見出しの説明となるようなテキストを入れるだけでもサイトの強化につながっていきます。
以下でそれぞれ解説していきますね。
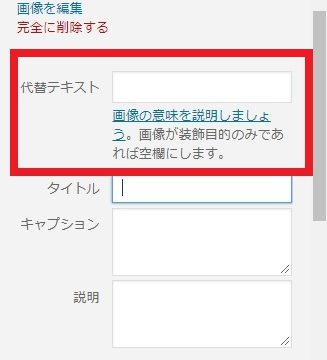
代替テキスト

まず、は「代替テキスト」から。
この「代替テキスト」に文字を入力しても外見は何も変わりありません。
この「代替テキスト」を入力すると、「この画像は〇〇についての画像です」と画像に説明をつけてあげることになるので、Google側でも入力を推奨されていてSEO効果もあります。
また、この「代替テキスト」へ入力すると自動的にalt属性になるとのこと。
alt属性ってなに?意識することが必要な理由
alt属性とは、その画像が何を表しているのかを示すものとして使われている言葉です。
Googleの画像検索などで出てくるのは、このalt属性などを参考にして検索結果に表示されているんです。
また、目の不自由な方がテキストリーダーなどを利用してウェブサイトを閲覧した際には、alt属性を設定していない画像は読まれずにスルーされてしまいます。
なのでGoogleでしっかりとなんの画像かを認識してもらいたい場合には、このalt属性を意識して画像をアップロードして保存する必要があるということですね^^
ただし、文字ばかりの記事にならないようにとの理由で見出しの下にただ画像を載せているような場合には設定する必要性は高くありません。
オリジナルで画像を作っている場合にはぜひ「代替テキスト」は活用していきましょう!
無料の画像サイトからみんなが使っているようなものを貼っているのではなく、なんてったってオリジナルの画像ですからね!
あくまでも、Googleに読み込んで欲しい画像やテキストリーダーに対応したい画像の場合に意識するという考え方でいいでしょう。
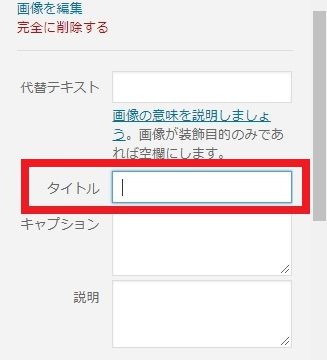
タイトル

次にタイトルの説明をしていきます。
このタイトルも入力したことで外見上は変化ありません。
このタイトルは、パソコンなどに保存していた時のファイル名がそのままタイトルになります。(アルファベット名の時)
この画像のファイル名を「nijikirei」とパソコンで保存していたら

とこのようになるのです。
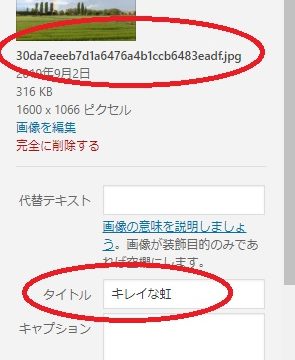
しかし、パソコンにファイルを保存するときにパッと見て分かりやすいように日本語で保存している場合もあるかと思います。
その際はこのようになります。

パソコン上で「キレイな虹」と保存していた画像をアップロードすると
メディアアップロード時の画面で、画像のすぐ下に表示されるワードプレス上の画像の表示は数字とアルファベットがごちゃ混ぜのテキストになってしまっていますね。(いわゆる文字化け状態)
このままでもさほど問題はないのですが、気にするのであれば出来るだけ日頃からパソコンに画像を保存する時にはアルファベット名にしておくようにすると読み込み時の誤変換や置き換えミスなどなくスムーズかと思います。
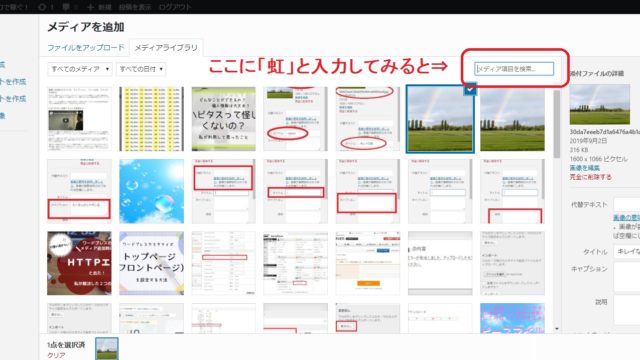
で、ここのタイトルはどういうときに活かされるのかというと、自分のサイト内で、メディアの中から検索をするときに役立ちます。
画像を多用しているサイトで「あ、あの時の画像を呼び出したいな」と思ったとき、カーソルでいちいちさかのぼって見つけ出すのは大変な作業です。
しかし日頃からこの「タイトル」を入力しておくだけで、メディアファイル検索時に入力すれば該当画像がすぐに出てきます。

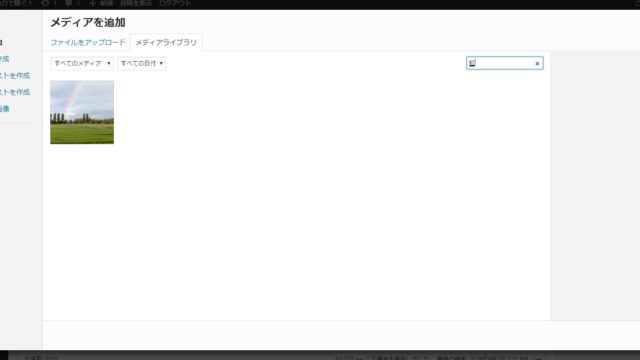
「虹」というタイトルにしていた画像だけが呼び出されました!

これだとまたこの画像を使用したいときなどにいちいち全部のメディアの中から探さなくてよくなるのでかなり時短になりますね!
ぜひ入力するようにしていきましょう!
キャプション

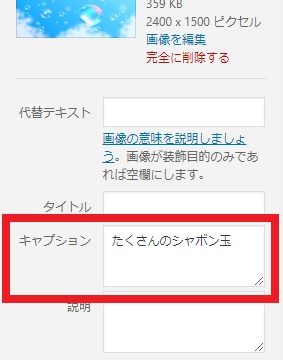
このキャプション部分に入力した文字は、画像の直下に表示されます。
 たくさんのシャボン玉
たくさんのシャボン玉
↑↑↑
このように画像のすぐ下に「キャプション」で入力していた文字が出てきます。
- 画像引用元のリンクを伝えるとき
- 画像にコメントを入れるとき
に便利に使用できますよ^^
ちなみに、キャプションに入力していた文字がもし間違っていたら、メディアの編集から操作しなくても記事作成のこの画面上でも文字にカーソルを合わせて直接編集したりすることも可能です。
説明

説明は、代替えテキストと同じく、入力しても外見上は特に変わりありません。
SEOの効果もありません。
ただ、
- 画像のメモとして使う
- 管理画面でメディアを検索する際に補足説明として探しやすいようにしておく
といった使い方をする時に入力をするとよいでしょう。
先に説明していた「タイトル」の入力したものと、ここの「説明」で入力したもの、どちらもメディア検索でヒットするようになっています。
- あとから違う記事で同じ画像を使うのに探したい
- 画像のサイズやリンク先を変更したい
などの時にかなり便利なのでぜひ画像追加時に入力しておきましょう!
おまけ
ワードプレスのバージョンによっては「タイトル」よりも一番上に「URL」が出てきているものがあると思います。(URLは入力したり変更できません。)
私が解説するのに上記で使用していた画像は、2019.9月現在最新の「WordPress 5.5.2」ですが、こちらには「URL」という項目は出てきませんでした。
また項目の順番も、私が今回ご紹介した最新の5.5.2では
- 代替テキスト
- タイトル
- キャプション
- 説明
といった順番になっていましたが、調べていく中でご紹介されていた以前のバージョンでは
- タイトル
- キャプション
- 代替テキスト
- 説明
だったりします。
今の最新のバージョン5.5.2では「代替テキスト」が一番上に来ていますし、
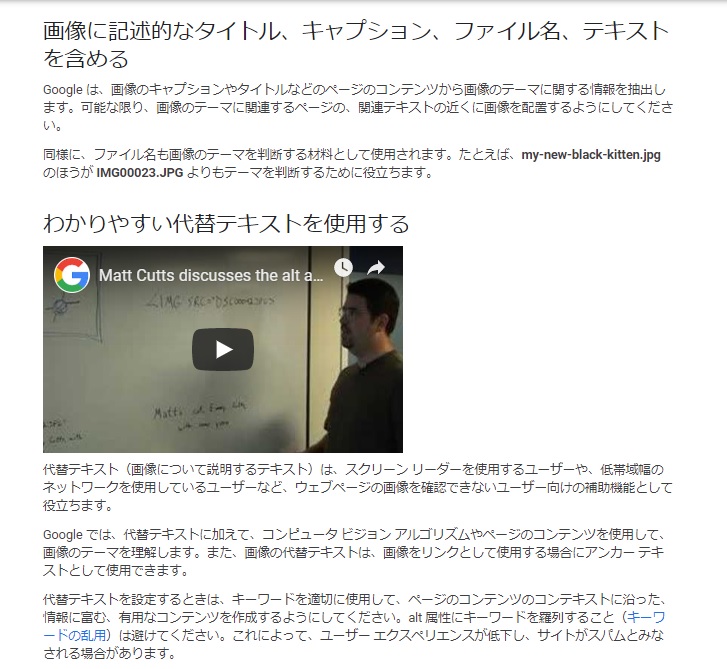
「画像の意味を説明しましょう」といったリンクもあるので(alt属性について書かれている英語説明に飛びます)、今の時代はこの代替テキストが重要だということでしょう。
メディア追加についてのまとめ
以上画像をアップロードするときの解説でした。
Googleで画像検索されたときに、検索画面で自分の画像を表示してもらいその画像から直接自分のサイトへ飛んで欲しいなどSEO対策として意識するのであれば
「代替テキスト」は最低限しっかり入力して設定しておきたいですね!
画像のSEOについては、検索エンジン最適化(SEO)スターター ガイド – Search Console ヘルプの「画像を最適化する」もぜひ参考にしてください。
私が運営している別なサイトはもろ画像がメインのサイトになっているので、今まで特に何も考えずに各項目を未入力のままでアップロードしてきていたので(汗)、その部分を早急に編集していきたいと思います。
最後までありがとうございました!